Images
The image mark type represents an axis-aligned rectangle that contains an external image, such as a PNG or JPEG. In addition, the image can have a background fill (via fillStyle) and foreground stroke (via strokeStyle). Images can be used as decorative elements, backgrounds, or for many other reasons.
Protovis also supports dynamic image generation using HTML5 Canvas’s pixel buffer API.
See also: pv.Image API reference
Examples: Heatmaps, Conway’s Game of Life, Belousov–Zhabotinsky
Placement

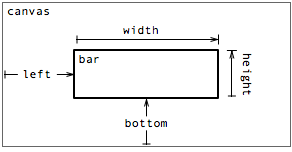
An image’s position and dimensions are specified through some combination of properties:
- top - the distance from the top edge of the parent panel.
- left - the distance from the left edge of the parent panel.
- bottom - the distance from the bottom edge of the parent panel.
- right - the distance from the right edge of the parent panel.
- width - the width of the image.
- height - the height of the image.
Note that these properties are identical to bar. For more details and examples of positioning, see the Bar documentation.
Style
The image itself is specified using the url property. For example:
new pv.Panel()
.width(200)
.height(200)
.add(pv.Image)
.url("http://vis.stanford.edu/protovis/ex/stanford.png")
.title("Stanford University")
.root.render();
|
An image's visual style can be further specified through three optional properties:
- fillStyle - the background fill color.
- strokeStyle - the foreground stroke color.
- lineWidth - the stroke thickness.
By default, the fill and stroke are null, and the line width is 1.5 pixels. For example, with a blue glow:
new pv.Panel()
.width(200)
.height(200)
.left(5)
.top(5)
.bottom(5)
.right(5)
.add(pv.Image)
.url("http://vis.stanford.edu/protovis/ex/stanford.png")
.title("Stanford University")
.fillStyle("#def")
.strokeStyle("#abc")
.lineWidth(4)
.root.render();
|
See the color documentation for more examples of acceptable values for stroke and fill styles.